香港專業 WordPress 網站設計與 SEO 優化

香港網站設計 打造超越期待的品牌網站
提升品牌價值|用設計+數據打開流量入口
在數位時代,WordPress 網站開發, SEO 網站優化網站已經不只是基本需求,而是品牌吸引目光、創造商機的第一步。MattPixel 結合品牌設計、電子商務網站設計、網站建構、AI 技術與市場推廣策略,為企業提供一站式數碼解決方案,讓你的品牌在競爭激烈的市場中脫穎而出。
我們不只是設計網站,而是為你的品牌打造全方位「體驗平台」。無論是響應式網站設計、網站維護服務還是網站重新設計方案,我們都精準對接目標市場與用戶需求,助你講述獨一無二的品牌故事,轉化每一次互動為商機。
為什麼選擇 我們?
✅ 品牌識別再升級
深入理解你的企業文化與定位,量身打造一致性強烈的視覺語言,從 Logo 到色彩方案,全面提升品牌專業感。
✅ 策略導向的設計思維
我們不只是設計美觀的網站,而是以數據為基礎,分析你的市場環境、受眾行為與競爭對手,制定精準的品牌佈局。
✅ 情感連結與忠誠度建立
品牌不是單向輸出,而是與受眾共鳴。我們透過視覺節奏與品牌語氣,讓你的客戶「有感」,自然而然成為長期支持者。


為什麼選擇 我們?
✅ 品牌識別再升級
深入理解你的企業文化與定位,量身打造一致性強烈的視覺語言,從 Logo 到色彩方案,全面提升品牌專業感。
✅ 策略導向的設計思維
我們不只是設計美觀的網站,而是以數據為基礎,分析你的市場環境、受眾行為與競爭對手,制定精準的品牌佈局。
✅ 情感連結與忠誠度建立
品牌不是單向輸出,而是與受眾共鳴。我們透過視覺節奏與品牌語氣,讓你的客戶「有感」,自然而然成為長期支持者。

我們的網站設計服務,幫你解鎖線上潛力
✅ 多頁式/一頁式網站設計
根據你的行業與品牌定位,打造高轉換的網站結構與視覺動線,讓每一次點擊都更有價值。
✅ 媒體內容平台建置
善用 CMS 系統與 SEO 優化,幫助內容快速發佈、提升曝光與搜尋排名,擴展品牌聲量。
✅ 線上預約與報名系統
串接自動化日曆、付款流程與通知功能,提升客戶操作體驗,也讓你的營運更省心。
✅ 電商網站開發
從購物車到金流整合,打造流暢的購物流程,讓下單更直覺、轉換更有效,提升你的平均訂單價值。

一個講故事嘅網站,先會令客人記得你。Matt Pixels 用心幫你用網站講出品牌價值,吸引啱嘅客人。
我係 Matt,我在現時在網頁設計公司工作,
在過去八年一直專注於網頁設計、SEO 及 Digital Marketing,為唔同行業打造屬於佢哋嘅網站,亦有做數據分析,協助提升曝光率、轉換率。
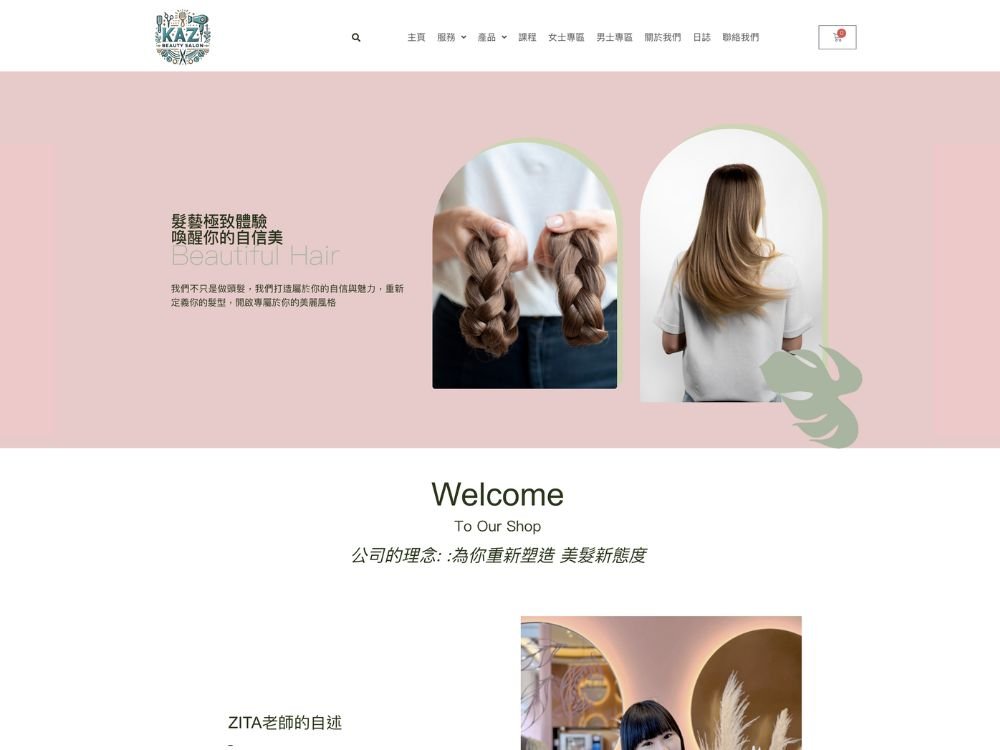
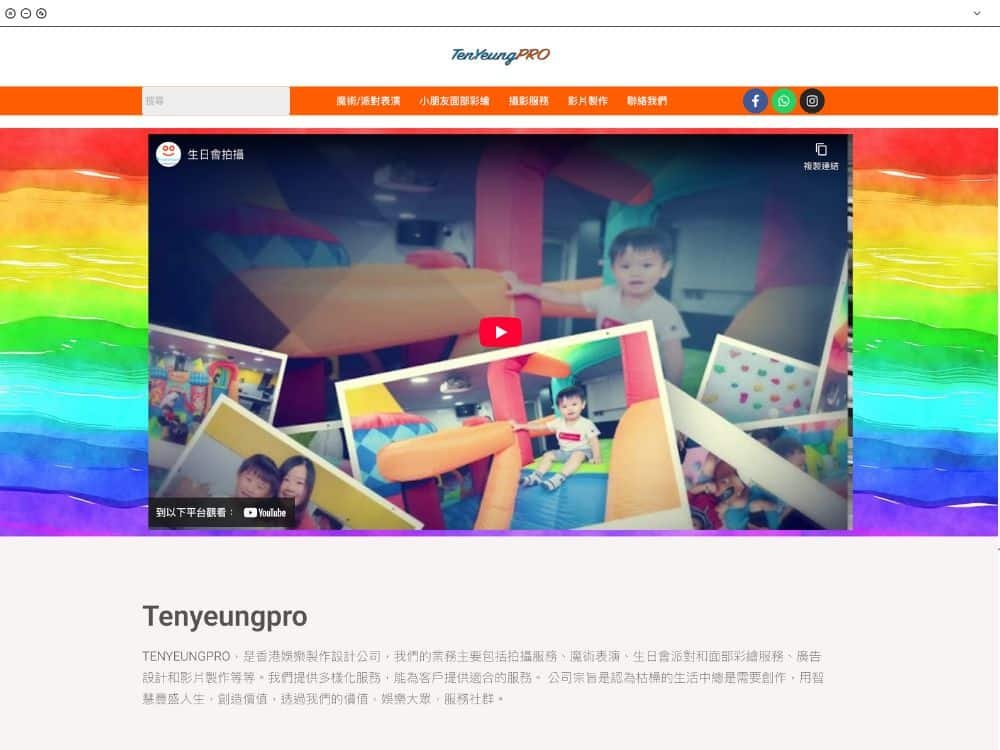
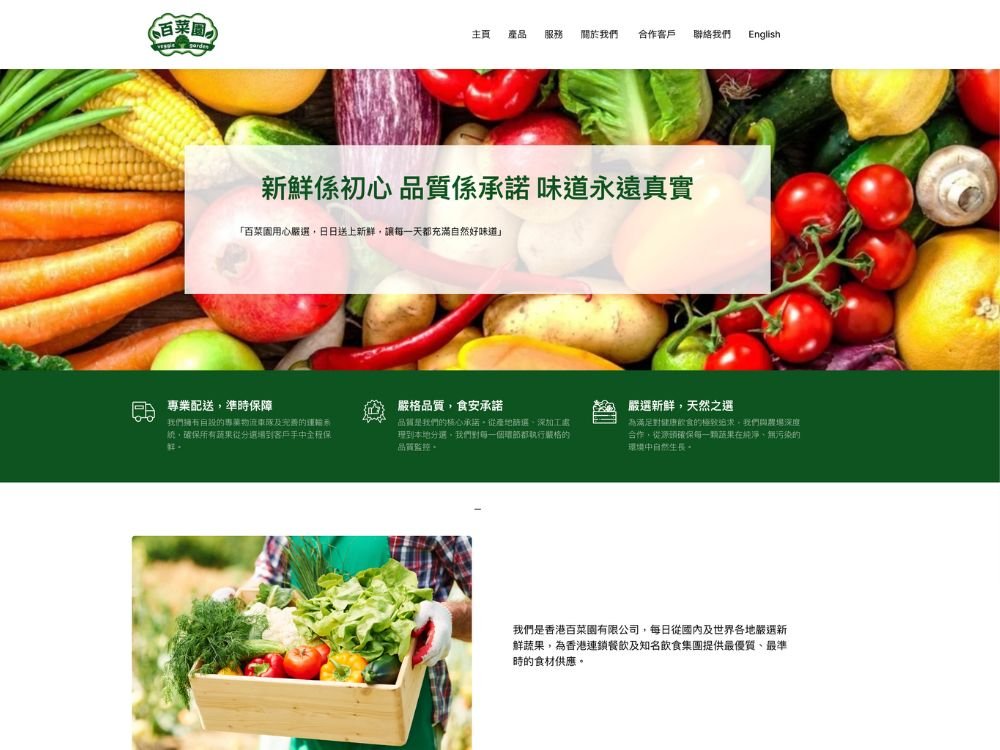
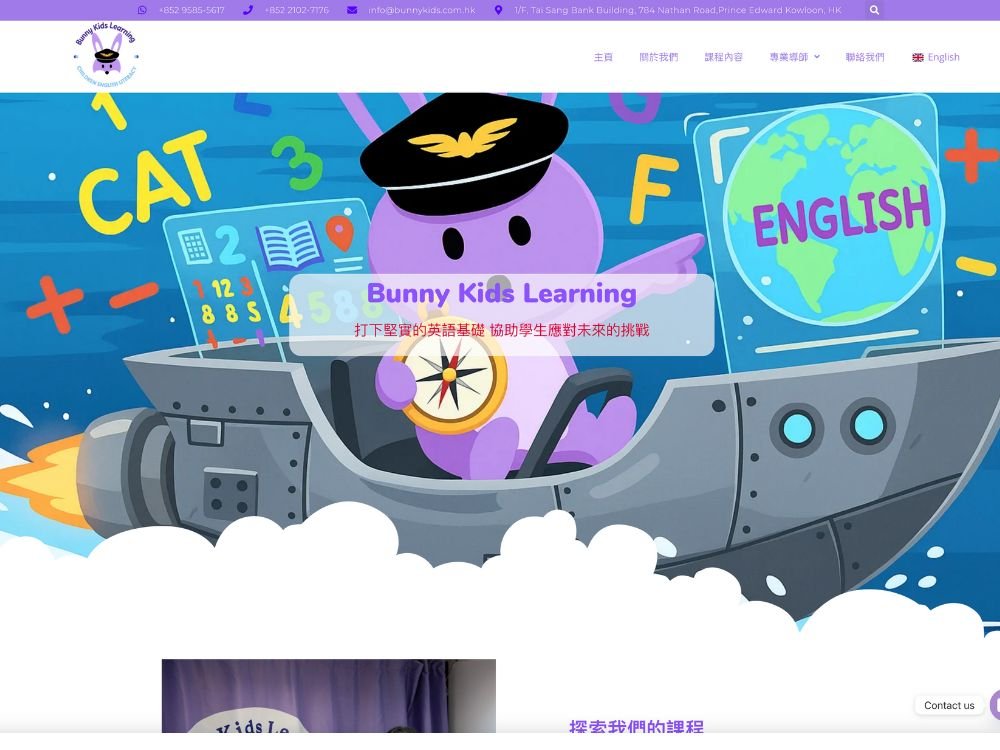
以下就係部分我設計過嘅網站作品,一齊睇下點樣可以為你打造一個真係「做到嘢」嘅網站
客戶網站設計作品
【香港創業必讀】點解而家做「網頁設計」係打贏轉型生意戰嘅第一步?


當前香港面對經濟轉型與消費模式改變,實體營運愈來愈困難,行內人都知道:「只靠舖頭坐等客人上門,已經行唔通。」無論你係創業初期、經營中小企,定係面對結業潮之下嘅重新出發,Matt 認為——要喺市場突圍而出,擁有一個實用、易管理、幫你吸客同留客嘅網站,唔係「選擇」,而係基本生存條件。
現實中,不論你經營餐飲、教育、設計、專業服務甚至自由工作,潛在客戶第一步唔係打電話,而係上 Google 搜尋。「香港補習老師推介」、「觀塘髮型屋」、「九龍設計公司」這類搜尋關鍵字,早已成為搵生意的重要途徑。如果你連網站都冇,又冇做 SEO 關鍵字部署,基本上係自動被淘汰出局。
香港正處於數碼轉型關鍵時期,線下實體空間受限制,線上曝光變得至關重要。Matt 認為,依家建立網站,唔單止係為咗展示資料,更重要係將網站變成業務引流和轉化的平台。由 WordPress 網頁設計出發,為客戶建立屬於自己嘅品牌網站,再進一步整合 SEO 關鍵字策略、內容結構、用戶行為分析,令網站唔止係「睇得」,而係「搵到」。
Matt Pixels 一直專注以 WordPress 打造網站,原因在於彈性高、可擴展性強,功能豐富而且符合 SEO 最佳做法。網站可配合手機版本、支援多語言、自動表單、預約系統、客戶查詢、電子報收集等實用功能,更重要係客戶日後可簡單管理和更新,不用每次搵人幫手改資料。
網站設計完成後,我們會根據行業特性為客戶作出 SEO 關鍵字優化,確保網站有機會出現在 Google 搜尋結果頁,例如「香港網頁設計」、「中小企網站工程」、「WordPress網站建設」、「補習老師網站SEO」等本地熱搜字眼。這些自然搜尋流量,能長期幫客戶帶來查詢和轉化機會,真正實現流量變現。
除咗網站本身,Matt Pixels 亦提供完整 Digital Marketing 配套,包括行業競爭分析、推廣策略設計、Google SEO 關鍵字廣告設定及代管,確保客戶能夠以合理預算接觸到目標群。透過有策略嘅廣告部署,可以大幅提升網站曝光率、帶動查詢量,特別適合推新服務、新產品或開發新市場。
同時,我們亦可協助客戶代管 Meta 廣告服務,包括 Facebook 及 Instagram 廣告帳戶建立、像素安裝等。Matt 認為,網站唔再係裝飾品,而係一個可以整合 SEO、內容行銷、廣告數據、自動化工具嘅業務平台。透過 WordPress 為基礎,配合針對性嘅 SEO 優化及 Digital Marketing 策略,就算你冇鋪、冇大 budget、冇 marketing 團隊,都可以在線上建立起屬於自己嘅品牌和客源。
我哋接觸過唔同行業背景、唔同營運模式嘅老闆,大家最大感受係:「我應該早啲做網站。」事實上,依家正正係一個起步好時機,因為太多同行仍然停留喺 IG 宣傳層面,未有建立真正屬於自己嘅數碼平台。愈早起步,就愈有 SEO 排名優勢,愈易搶到主導地位。
Matt Pixels 唔只係幫你整靚個網站,而係會同你一齊思考——網站要點設計先符合用戶習慣?關鍵字點部署先有效?內容點樣講先有說服力?廣告應該點分配預算?而最終目的,係令你唔再靠人流,而係靠搜尋流量、靠廣告策略、靠自家平台,穩定搵到啱嘅客戶。
如果你準備好喺這個艱難時勢下突圍而出,想建立長線嘅線上資產同穩定業務流程,Matt Pixels 可以成為你可信賴嘅夥伴,由 WordPress 網頁設計開始,一步步幫你推動業務轉型。
常見問題
Q1: 網頁設計需要多久?從我們網站設計公司和客人洽談到上線大概多久?
Q2: 網頁設計費用怎麼算?會不會有額外費用?
彈性網頁設計,透明報價: 依您需求收費,無隱藏費用。
基礎形象官網 (響應式): 適合企業入門展示。
電商網站 (含金流/商品管理): 打造線上銷售平台。
客製化功能: 滿足獨特需求,工時透明。
費用包含: 主機代管 + 首年基礎維護
Q3: 網站製作做完後,我可以自己更新內容嗎?
自主管理,得心應手:
完整權限: 交付 WordPress 後台,完全掌控。
簡易操作: 設計友善,輕鬆更新圖文、商品。
另提供專業支援: 彈性維護方案 (包月)。
Q4: 響應式設計(RWD)在各種手機上都能正常顯示嗎?
讓您的網站在任何裝置 (手機、平板、電腦) 都好看又好用!我們透過行動優先設計與體驗優化,提供訪客最佳瀏覽感受。
Q5: 如果我已經有舊網站,可以改用 WordPress 並保留原本的內容嗎?
舊站升級 WordPress,輕鬆換新貌。
我們搞店資料搬遷、視覺優化、速度提升。
Q6: 我為什麼需要 WordPress 網站設計?
Q7: 你們提供哪些 SEO 服務?
Q1: 網頁設計需要多久?從我們網站設計公司和客人洽談到上線大概多久?
Q2: 網頁設計費用怎麼算?會不會有額外費用?
Q3: 網站製作做完後,我可以自己更新內容嗎?
Q4: 響應式設計(RWD)在各種手機上都能正常顯示嗎?
Q5: 如果我已經有舊網站,可以改用 WordPress 並保留原本的內容嗎?
想讓網站不只好看,還能自帶流量與生意?
無論你是初創品牌還是成熟企業,我們都能為你打造真正 有成果 的網站方案──從視覺設計、功能開發,到SEO與數位行銷策略,一站式幫你升級品牌戰力、實現自然流量與穩定 Sales lead 增長。
我們專注服務香港與大灣區市場,深度了解本地商業環境,懂設計、更懂營銷。
立即聯絡 MattPixels
打造你的專屬網站與數位方案,讓你的品牌在線上真正發聲、發光、發錢!